在网页中使用纹理并不是什么新鲜事情,随着扁平化设计的高度成熟,阴影、渐变和纹理也从某种意义上开始回归,并且在实际设计中越来越多地用到。什么样的纹理可以适配当前的项目呢?如果要自己定制一个纹理,那么有什么要注意的呢?今天的文章,就是来探讨这个问题的。
虽然网页设计中纹理的使用方法有很多,但是想要营造现代的设计,只需要遵循一些相对简单的规则,就可以获得相对不错的效果,下面的7个设计小技巧就是帮你做到这个事情的。
1、简单易懂的纹理

真正优秀的背景纹理,在绝大多数时候甚至是不会被用户注意到的。它应该是一个几乎不可见的元素,并且有助于提高整体的可读性和可用性,同时提供足够的视觉深度。
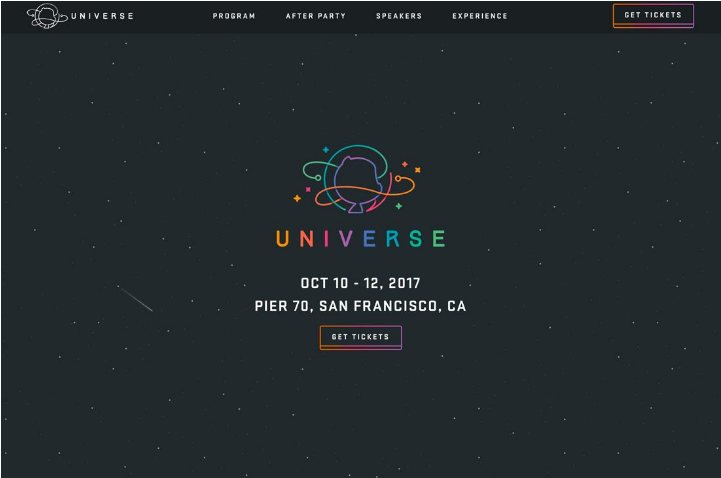
简单而低调的背景纹理是提升整个设计的可用性的最佳方式。在去年的Github宇宙会议的页面上,设计师就采用了简单的黑色背景加上白色圆点的纹理设计,营造出夜空的效果。在夜空的映衬之下,多彩的LOGO和渐变的按钮有着良好的可识别度。
简单的背景纹理通常有着小而紧密的重复的图案,它可以是任何颜色,这个思路让背景纹理不会作为焦点存在,而是作为衬托其他元素的重要工具。
2、纹理可以更大,更大胆

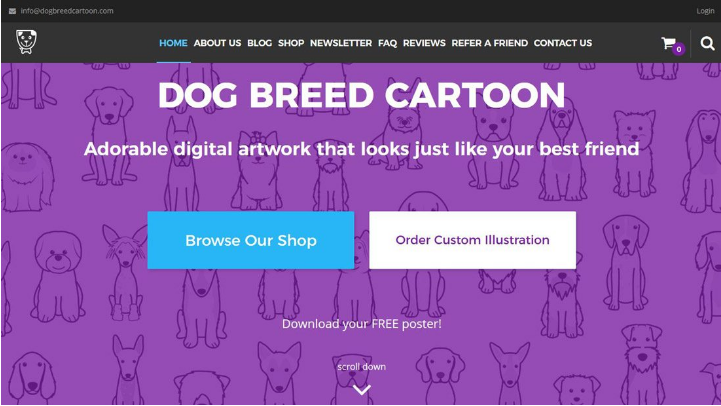
纹理可以很微妙,很小,但是也同样可以很大。大胆一点,选择更大的纹理或者说图案,同样能够产生不错的效果。
这种超大的图案所构成的纹理能够作为背景来使用,前景应该有更重的元素,比如一定数量的文本,或者是图片等相对较重的视觉内容。这样的背景纹理/图案其实总体处理起来会比较棘手,因为它有一定的机率会让用户注意到并且分散注意力。
为了确保这种超大的纹理图案不影响正常的效果,最好是注意分析用户习惯,并且匹配整体的内容,如果页面的流量或者转化率下降那么一定是用户没有获取到其中的信息。
3、结合当前设计趋势的纹理

结合时下流行的设计趋势来设计纹理,往往能够让整个设计呈现出富有时代感的体验。
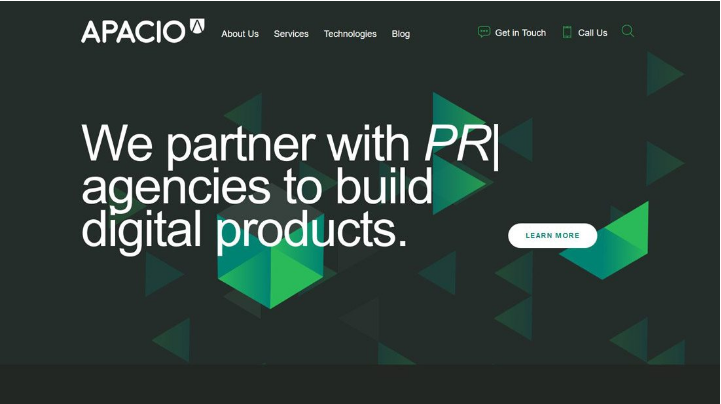
几何图形元素是时下流行的设计元素之一,将几何图形融入到背景当中,毫无疑问可以非常吸引人。看看Apacio这个网站的设计,深色的背景之上混合色彩鲜艳的几何图案,创建出富有深度且抓人眼球的视觉,通过对比让用户将注意力集中在较大的文本和CTA元素上。文字采用了简约的非衬线体,这使得它们可以从黑色和绿色的背景中脱颖而出。
纹理的层次对于整体的效果是有所支撑的。值得注意的是,背景中的纹理和图案、背景以及前景元素之间的对比。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








