新拟物设计有什么变化?
由于按钮变化不大,所以我们将重点放在卡片设计上,这是一种非常好的视觉样式。
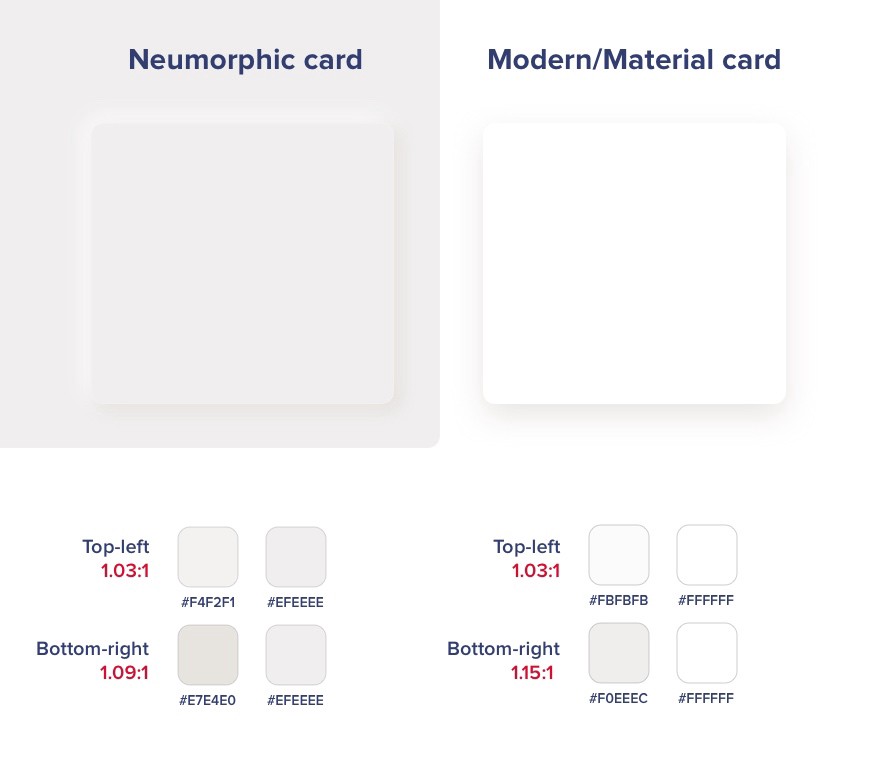
Material Design或Modern UI中的卡片设计通常是一个漂浮在背景之上、能投射阴影的平面。这种阴影不仅赋予了卡片深度,很大程度上也定义了卡片本身的形状——因为很多时候卡片是无边框的。
然而,新拟物卡片设计看起来却像是背景的一部分。它是一个凸起的形状,所使用的材质也和背景完全一致。所以当我们从侧面看它时,它不是“浮动”的。
虽然这种效果很容易通过一正一负两个阴影来实现,但如果想真正实现效果,还必须注意我们的背景不能是纯黑或纯白色,否则将无法表现阴影效果。不管是温暖、寒冷、还是理性的色调,我们都必须要在背景中可以略微看到浅色和深色的阴影。
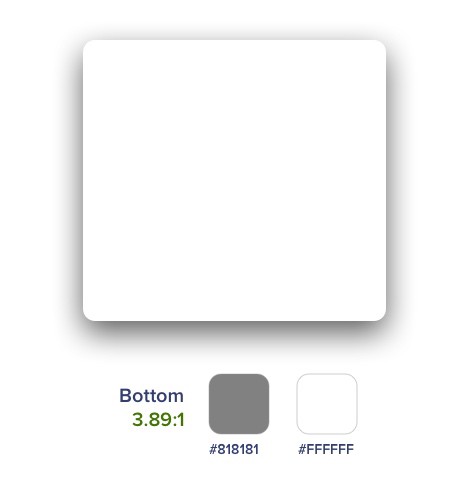
下面是示例——你可以根据自己喜好进行调整:

优缺点
这种风格最主要的好处是“新鲜”。它给界面带来了新的感觉,使其脱颖而出。还可以与其他风格混合使用,打造出非常灵活的风格。
不过,它也有一些弊端。到目前为止,我们发现一共两个主要问题:
1.可访问性
2.有效编码的方法
可访问性
图形与背景对比度是其中一个主要问题,我们分别测量Material 卡片和新拟物卡片的对比度,得到了以下对比值。

如你所见,Material卡片和新拟物卡片的对比度都很低。那如果我们让Material 卡片拥有更高的对比度呢?可以这样做:

显而易见,大多数人都不会选择如此强烈的阴影,而是通过提高UI元素的对比度来满足可访问性。那么既然我们可以通过版式,接近度和与重要元素的对比来进行正确的等级划分,卡片样式如何似乎就并不是那么重要了。
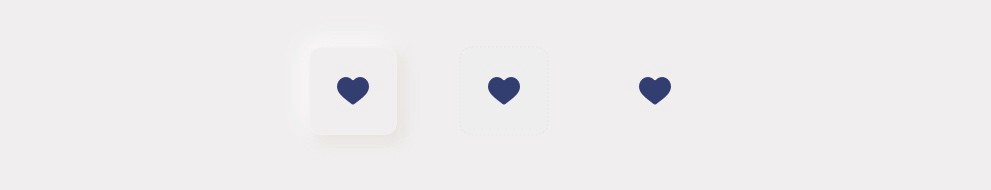
假设下面几个图标都表示“点赞”。即使软阴影看不清,但图标本身仍然有足够的对比度让我们看到并使用它。

所以当我们面对的是无需用户重点关注的部分,那么只要保持图形突出和足够高的对比度即可。毕竟,大多数Material Design卡片也没有通过阴影对比度测试。
操作组件
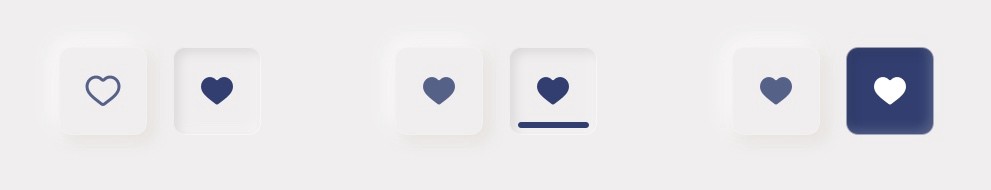
虽然卡片设计对对比度似乎没有太高的要求,但如果是类似按钮的操作组件呢?我们可以很容易地创建一个按下状态的反向内部阴影,就像下面的例子。

但这里有很大的问题。
这种受压状态的反差太小,无法表示有什么不同。当界面的其余部分交付时,卡片“消失”是可以的,但活动元素需要随时标明它们的状态。
我们想出了一些办法,比如使用轮廓和填充图标、下划线、甚至用颜色填充按下的状态。

所有人都喜欢“好看”,但设计师需要谨记,“易于使用”更重要。
编码
在这里把编码当作额外的部分,因为它实际上比我们想象的更容易在CSS中实现“凸出”外观。我们尚未研究Swift和Kotlin,但我认为这不应该成为问题。
其他影响
除了背景形状外,这种新风格还会有更多的不同强度的按钮和开关。在很多情况下,我们只需要回到“美好的过去”,使用位图。虽然这似乎是一种退步,但完全不必担心。你可以轻松地将具有完全可编码功能的现代按钮和这些卡片形状组合在一起,从而获得很好的效果。
我们为此进行了一些练习(即将发布),同时看到了可以达到的简单效果。尽管看起来很古怪且“复古”,但制作看起来像按钮的按钮还是很有趣的;)
我们真的需要了解新拟物设计吗?
最近这一新趋势确实激发了许多设计师的灵感,但好在与以前使用过的卡片组件的可访问性问题相比,它的问题并不是那么严重。
所以去疯狂吧!尝试一下这种趋势,让它成为你的新风格。UI设计师的工作就是创造线框,当这些线框每次变得“不同”和“新颖”时,都会带来一些乐趣。没有这种不断的探索,所有产品都将变得千篇一律。
让我们找点乐子!但也要记住,每一个新趋势都有其局限性,必须精心设计才能使用。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站