4大设计趋势
用户隐私是这次 F8 大会的核心议题,对于用户个人信息和诉求的关注也是这一次 Facebook 平台和应用更新的重要核心。
作为很少会用到 Facebook 的国内用户,逻辑上而言这些平台和应用的更新,同我们关系不大。但是这次 F8 大会最有价值的内容,是这些更新所呈现出来的设计趋势。作为一个世界级的平台,它的关注点无疑有着重要的参考价值。
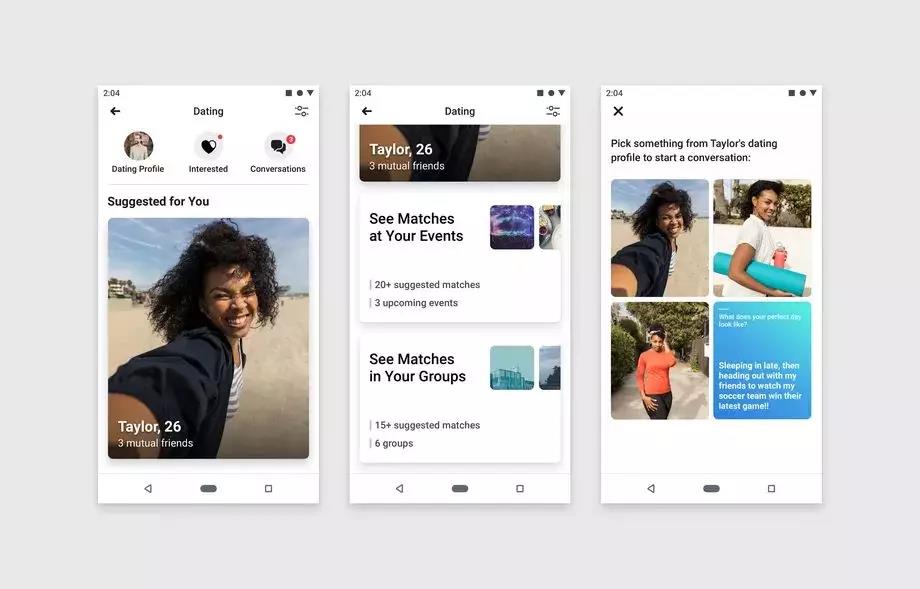
更简约:降低无关信息干扰
和 5 年前相比,如今用户在任何一个平台上所接收到的信息,提高了近乎一个数量级。其中主动推送到用户眼前的通知和各种信息,频率已经非常密集了。无论是桌面端还是移动端,高度饱和的视觉信息,让原本更重要的内容很难被凸显出来。

作为一套全新的设计规范,FB5 的整套设计语言无疑是统一一致的。更重要的是,新的 FB5 的设计语言通过削减枝节,让页面中的内容和信息更突出,在这样的设计之下,用户无疑更容易注意到内容本身。
由繁入简,这是大势所趋。
更轻量:对抗越来越重的时代
我想要,立刻马上就要。
用户等待网页加载的平均时长,在 2012 年的时候是 9 秒,而到 2016 年的时候只有 2 秒。
英国卫报通过自己 Ophan 平台统计用户阅读文章的时长时候发现,绝大多数的用户阅读长文章的时候,只会花费 10 秒左右快速扫读。
而用户在浏览微博、Twitter 这样的信息流式的社交媒体内容的时候,每条内容的平均停留时长不会超过 1.5 秒。
设计要轻量化,内容要轻量化,Facebook 甚至在产品安装包上竭尽全力做轻量化,轻量化意味着更快速。更快下载,更快打开,更快获得。而这也是整个发布会当中最值得注意的细节。

Facebook Massenger 作为 Facebook 社交生态中的核心,这次更新的目标不是高大全,而是更轻量──安装包从最初的 127M 缩减到 30M 以内,更快安装。而 FB5 的整个设计方向,也暗合了这次轻量化的诉求。
与此同时,Facebook 官方公布的 APP 打开速度是在 1.3 秒以内,用户立刻就可以看到收到的信息。有空的同学可以自己测试一下打开微信和微博需要多长时间,作为对比。
作为一款更加轻量级的 APP,Facebook Massenger 也变得更加省电。注意到没有,从现在开始,省电已经成为了一个 APP 的卖点了。
在 5G 和高性能芯片成为主流的今天,Facebook 并没有在核心应用上继续做加法,而是向着相反方向,「毫秒必争」地追求疾速体验。
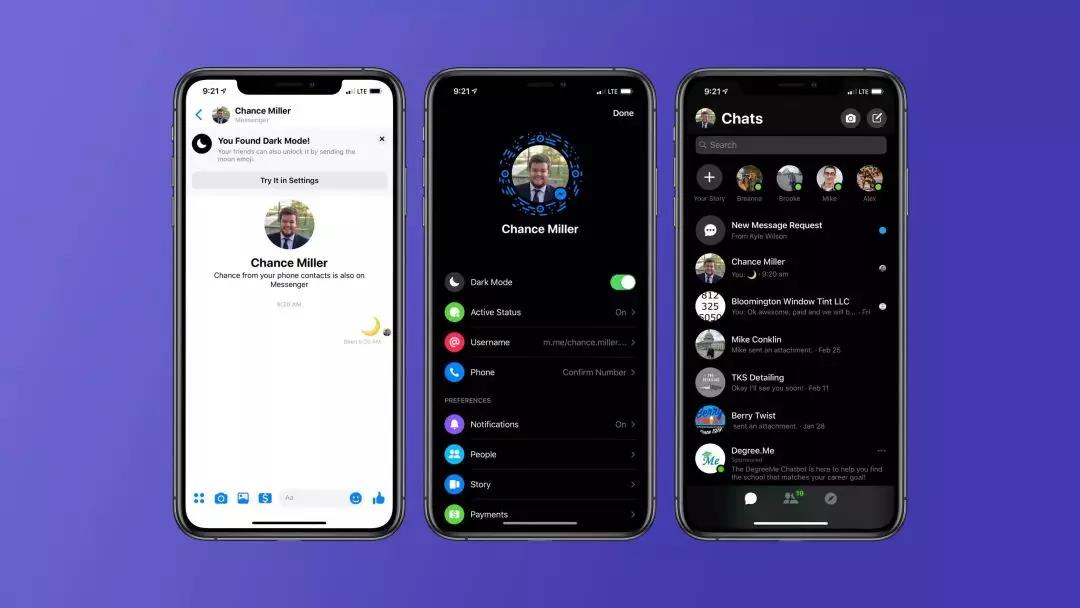
更沉浸:聚焦更重要的内容

从某种意义上来说,深色系的界面主题并不是什么稀奇的设计,只不过,对于影响广泛的世界级平台产品而言,在这件事情上会更加谨慎,毕竟深色系的界面并不是简单的背景由白变黑。
比如苹果的 Mac 系统也只是在 macOS 13 Mojave 上才开始应用 Dard mode ,而 iOS 系统至今还没有推出相应的深色模式。(小道消息称今年 6 月的 WWDC 上我们将在新的 iOS 系统中看到深色模式)

文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








